一般社団法人CoderDojo JapanとMakeblocl Co., Ltdが協力して、Makeblock社の新製品であるWi-fi内臓のシングルボード「Makeblock Halocode」が全国のCoderDojoに提供されるプログラムが始まりました。
岐阜も例に漏れずエントリーしてみました。このエントリー時点では、まだ最初のイベントも開催できておらず「おそらく採用されるのは難しいだろうな…」と考えていましたが、参加者規模がまだ小さめだったからなのかわかりませんが、2台の提供をいただくことができました。
実際に触ってみよう
今後開催されるCoderDojo岐阜でいつでも誰でも触れるように常備されているので、興味を持ったニンジャはどんどん触ってみてくださいね!
では、簡単に開封から基本的な動作方法までをまとめておきたいと思います。
開封

プロダクト自体の大きさはこれくらいです。最初に手に取った時には「小さっ!!」って思ったことは包み隠しません。
ペリペリと包装ビニールを破っていくと…

箱から取り出して裸のまま使うのかと思っていたら、箱のまま使えるみたいです。そのために箱に入れたままでもMicroUSBで給電できるようになっているみたいですね。(発熱が気になる方は出して使いましょう)

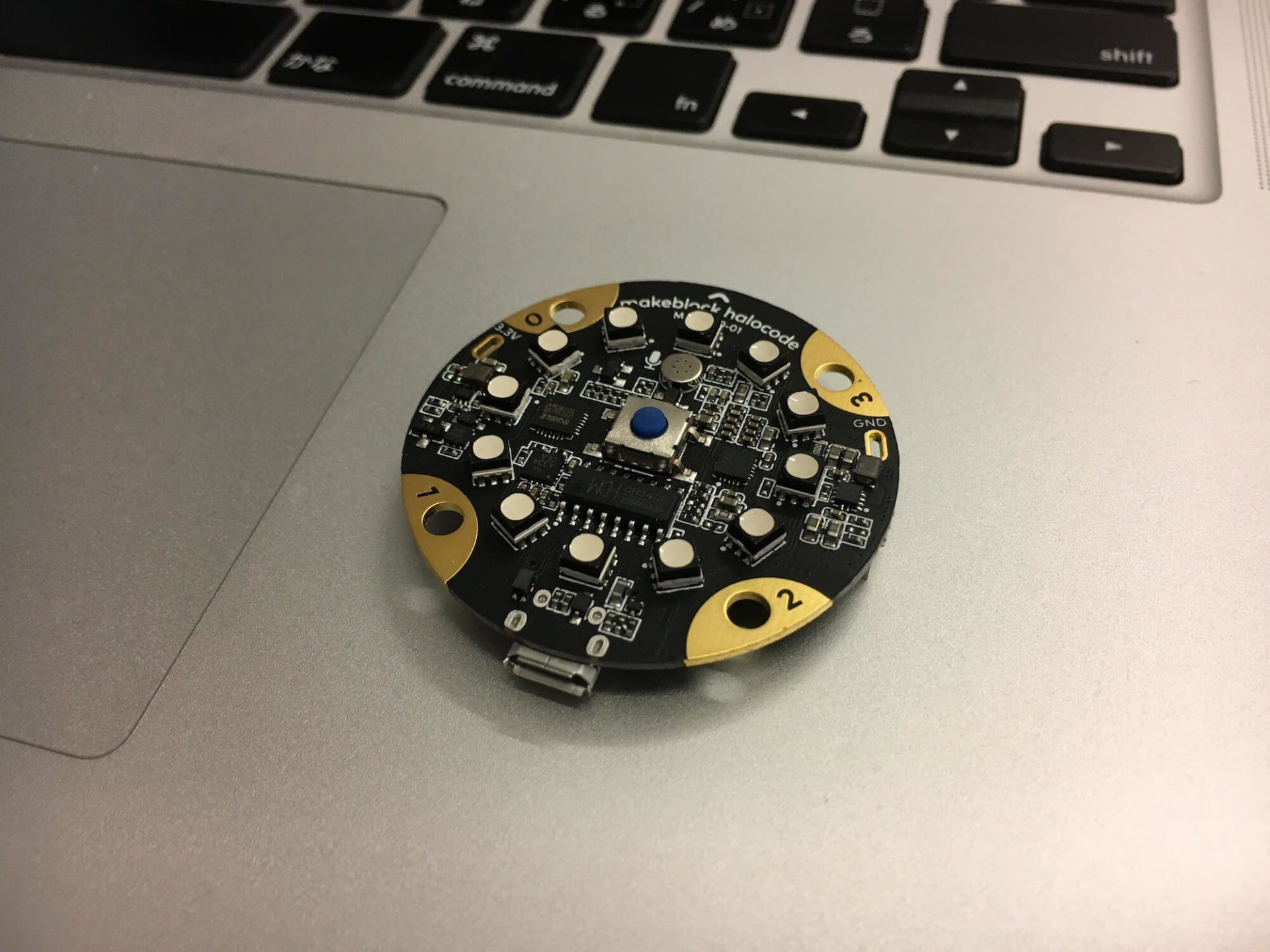
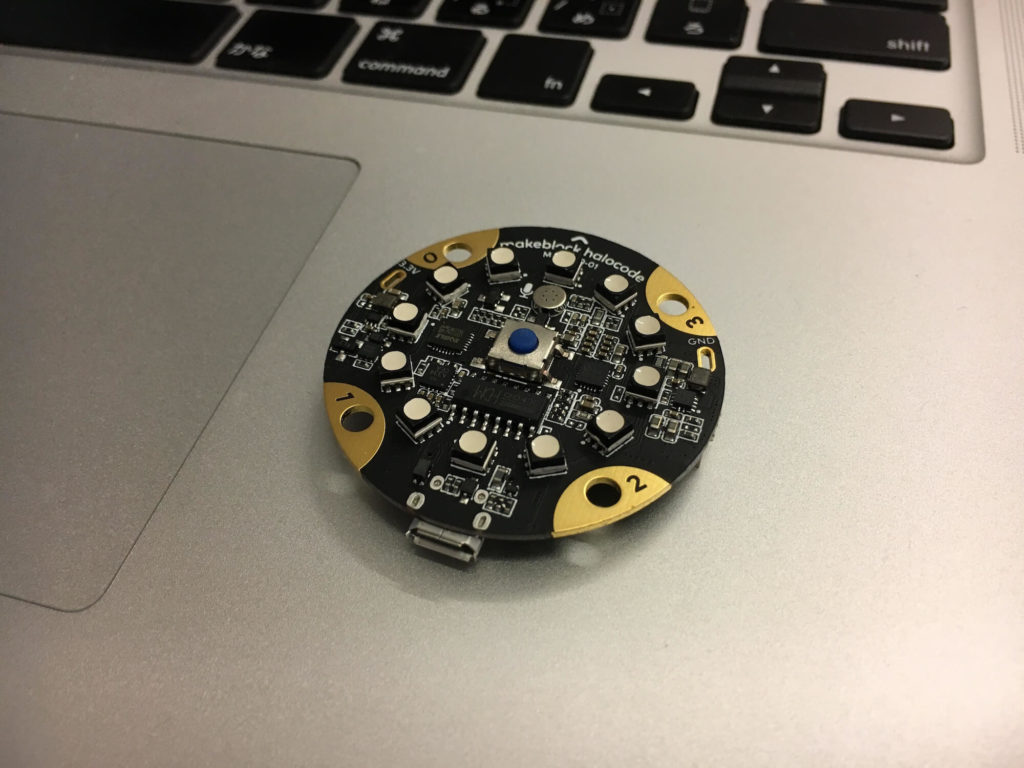
箱から取り出してみるとこのような感じでした。0から3まで番号が振ってある部分はボタンとして使うこともできそうな気がします。(詳細調べておりません)
バイリンガルな説明書が入っています。英語と中国語で書かれています。中国が本社のMakeblock社さんですので当たり前ですね。けれど、公式サイトのチュートリアルなどでは英語のものをみることができるので、そちらが参考になるかと思います。

裸のままだとこんな感じです。本当に小さいです。
実際に動かしてみよう
今回はAmazon Kindle Fireについていた電源ケーブル(micro USB)を使ってみましたが問題なく使えました。コンセントから電源を取っても、パソコンなどのUSBから取っても問題ありません。
動かすためにはプログラムをちょちょいと設定してあげる必要があります。そのためにはmBlockというコーディングツールが必要になります。
コーディングツールを用意する
Windows もしくは Mac OSにダウンロードして使うアプリケーションも提供されていますし、Web版(Scratchみたいな感じで使うもの)も提供されています。
両方とも使ってみましたが、若干Web版の方がブロックが視覚的にわかりやすいかな?と感じる部分はありましたが、結果的に同じことをすることができます。


Web版は https://ide.mblock.cc にアクセスすると使えます。
デバイスを追加する

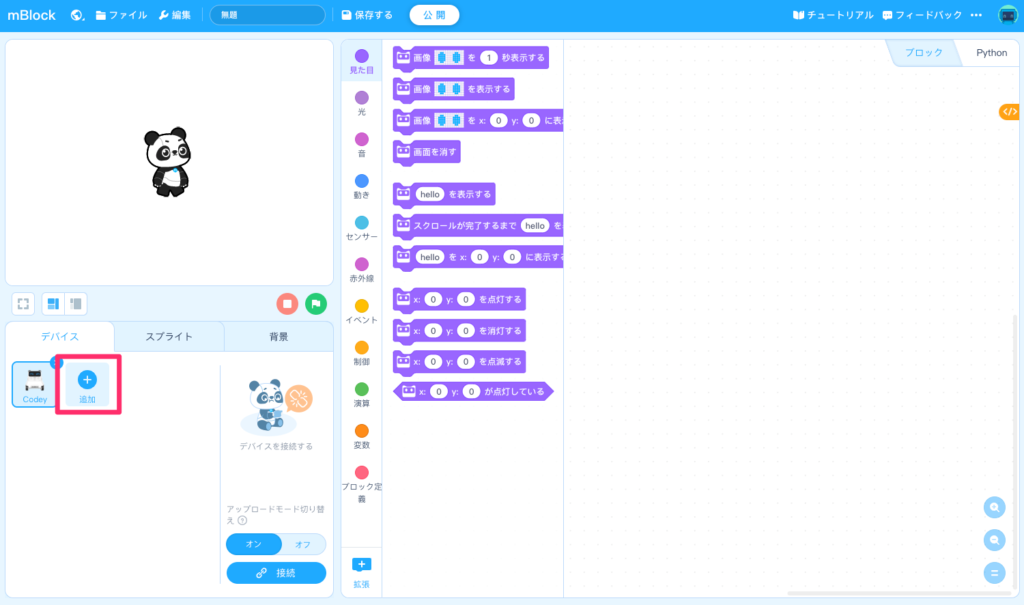
ツール画面左下の「デバイス」部分から「+追加」ボタンを押してデバイスを追加していきます。

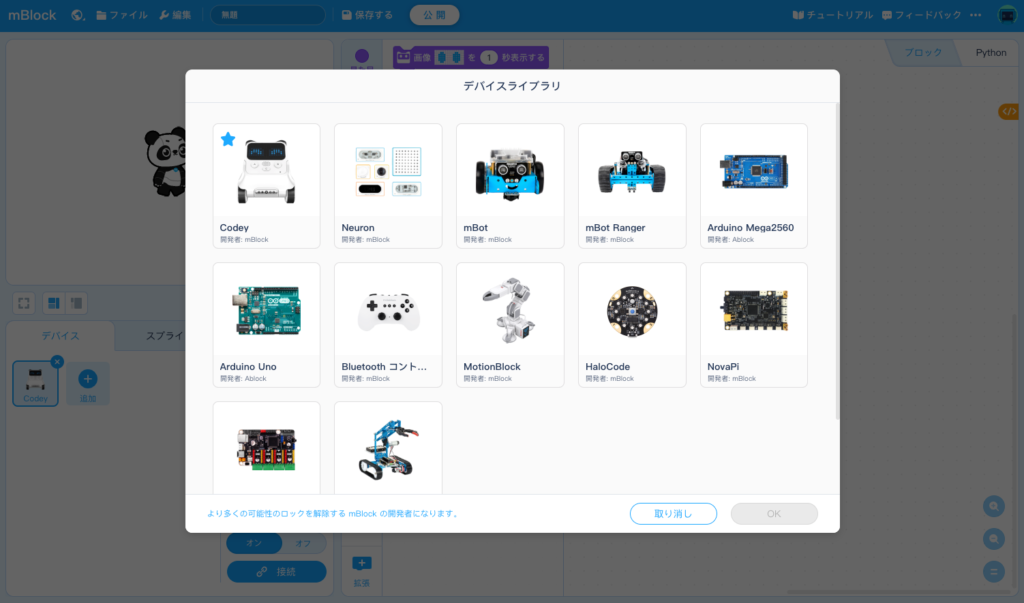
そして、追加したいデバイスを選びます。今回はHalocodeを選びます。

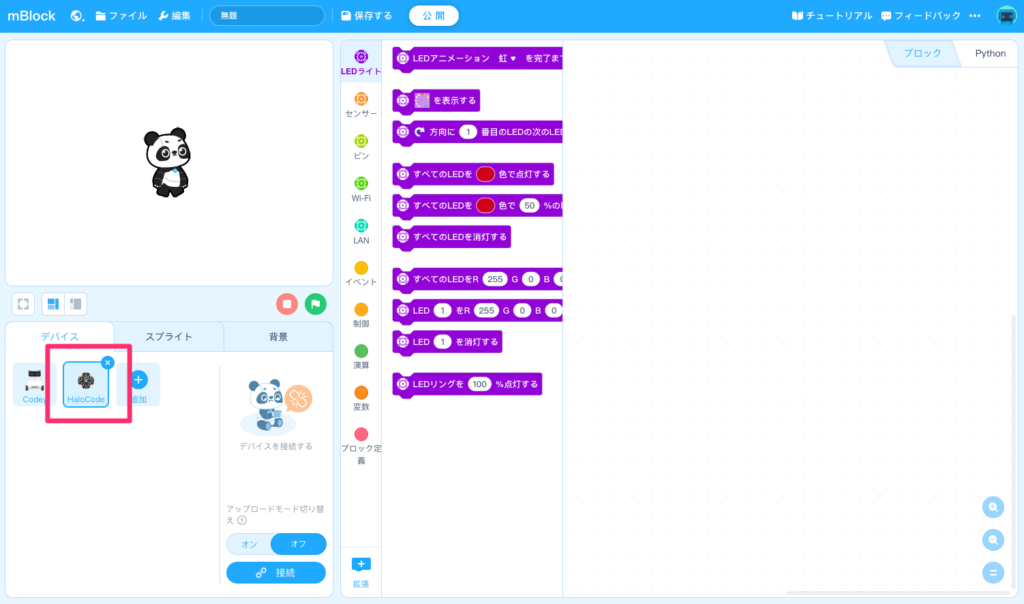
すると、デバイスが追加されたことがわかります。
デバイスと接続する
デバイスの追加は完了したので、次はデバイスとパソコンを接続します。接続しないとプログラムを送ったりできませんからね。

「デバイス」部分がHalocode(接続したいデバイス)を選んでいることを確認して、その右側にある「接続ボタン」を押します。
PCヘインストールする形のコーディングツールだと、そのまま接続と押してデバイスが出てくるので選択するだけなのですが、Web版では「mBlock Web デバイスドライバ」というものをインストールする必要があります。
この時点で、USBケーブル経由でHalocodeとPCが繋がっている状態になっています。
下のページへのリンクが表示されて、インストールなどを進めてください、とのこと。
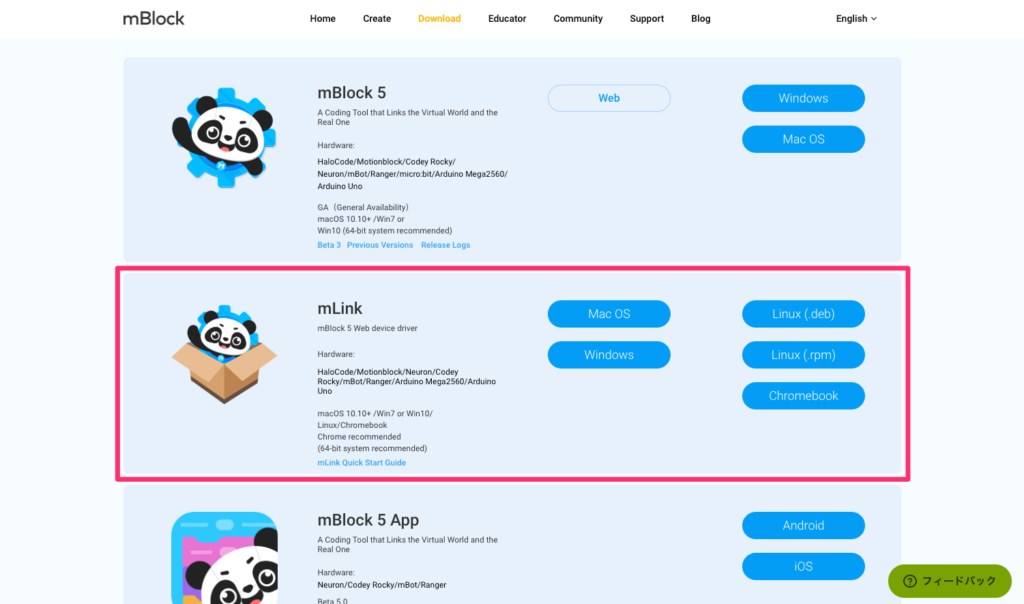
もしくは、こちらのページでもダウンロードすることができます。

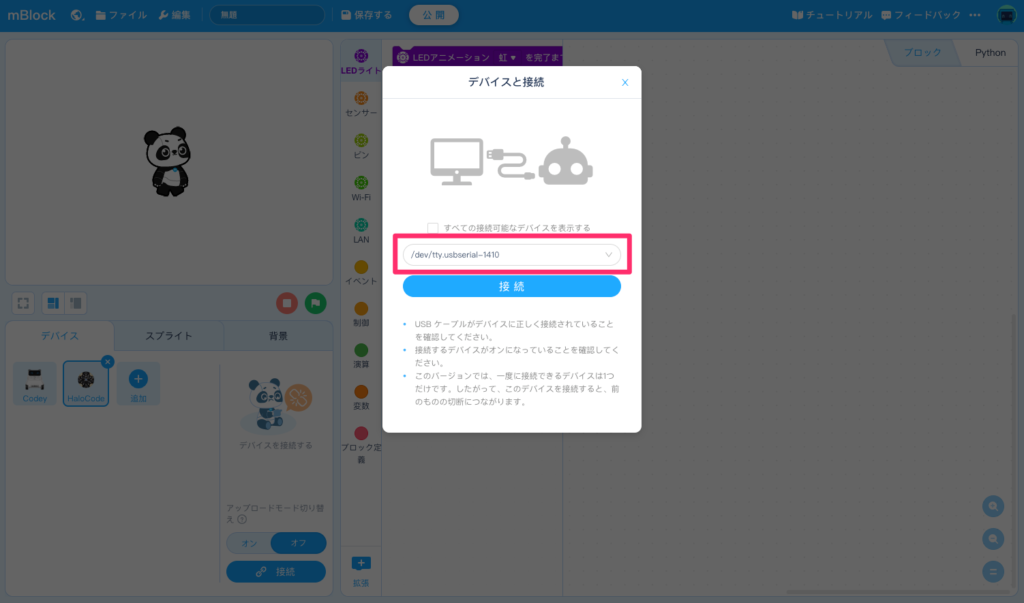
これらの準備が整うと下の画像のようにデバイスを選ぶことができるようになっているはずですので、「接続」ボタンを押して進みましょう。

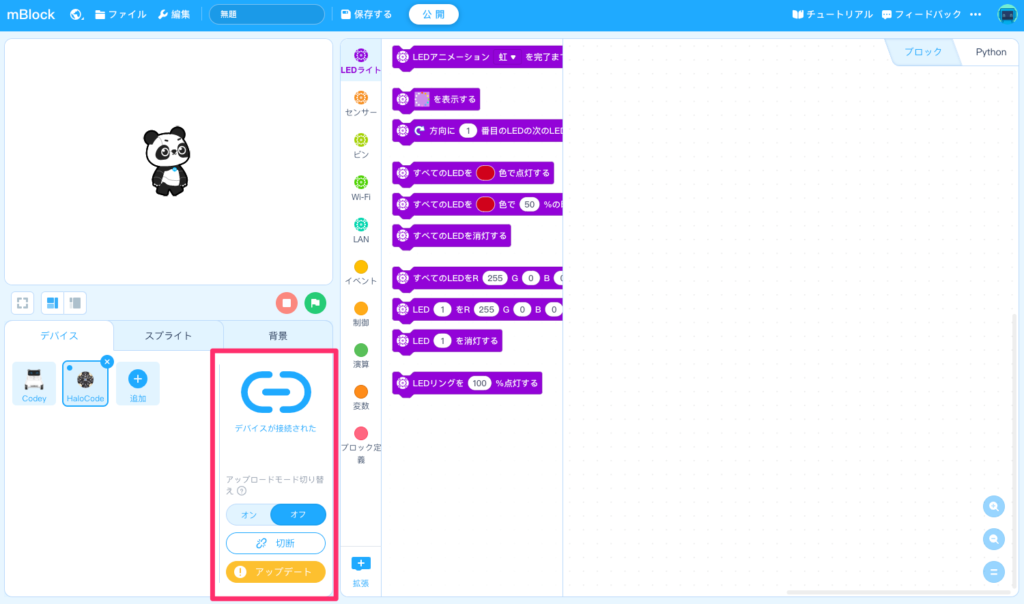
接続が完了すると下のような表示に切り替わるはずです。

これで接続完了です。
プログラムを作ってみよう
では、接続も完了したので簡単に動かしてみようと思います。
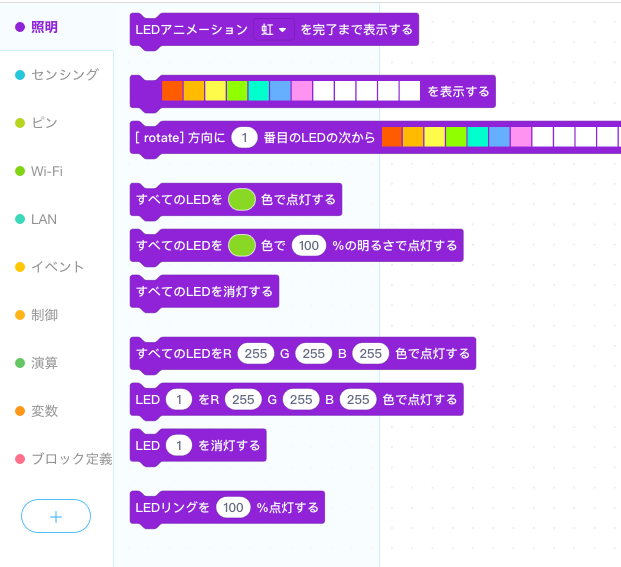
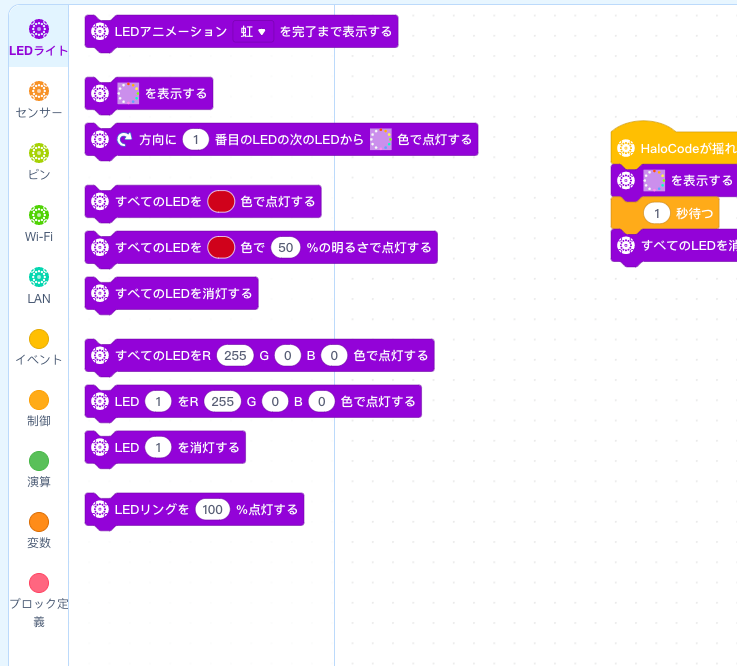
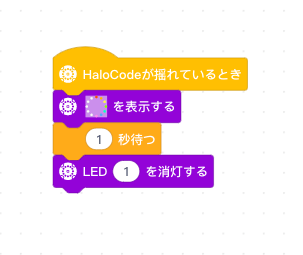
こんなブロックを組み立ててみましょう。

このプログラムは、
- Halocodeを揺らす
- LEDがレインボーする
- それを1秒キープ
- LEDを全部消す
という内容になってます。早速、Halocodeを揺らしてみましょう。(ケーブルがちぎれないようにね)
そうなんです、動かないんです。
プログラムをデバイスに送信しよう
先ほど作ったプログラムをデバイスにアップロードしないと、デバイスの方へプログラムが届きません。(だから動かなかったんですね)
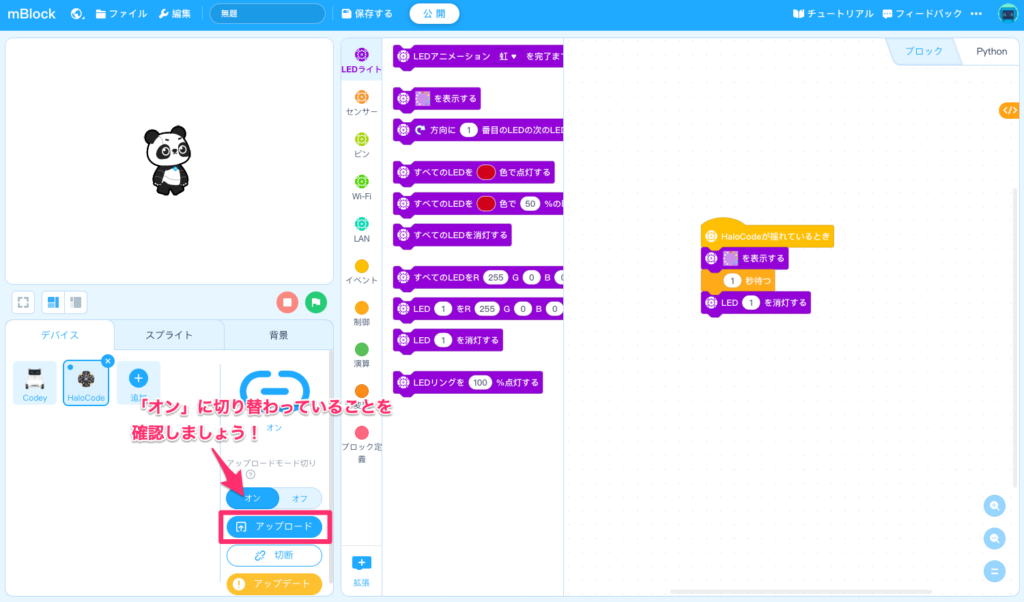
ですので、プログラムをアップロードしてみましょう。

「アップロード」ボタンを押して、もう一度Halocodeを揺らしてみましょう。
上の動画のように、揺らすと1秒レインボー、そして消える。という動作を確認できましたか?これで動かすことができましたね!
まとめ
まずは基本的な設定方法から初めて動かしてみるところまでやってみました。いかがでしたでしょうか?
今後はまずは公式マニュアルから触ってみても良いかもしれませんね。でも英語なので、保護者の方の手助けが必要になるかもしれません。(それかGoogle翻訳でも)
日本語のマニュアルもあるので、ぜひ基本動作を学んでみて、面白いアイデアを実現してみてほしいですね!触ってみたいニンジャはどんどんチャンピオンやメンターに声をかけてくださいね!